Real estate listings in Craft CMS with Rets Rabbit
Since I debuted Rets Rabbit I’ve gotten quite a few requests for a Rets Rabbit plugin to integrate real estate listings in Craft CMS. It’s always been on the roadmap, however a full featured plugin is a lot of work and I’ve always had to push it back.
Fortunately I recently discovered the OAuth & REST plugins from Dukt. Having a long Memorial Day weekend ahead of me I decided to take a crack and see how much of the Rets Rabbit functionality I could implement.
First task was to create a custom OAuth provider for Rets Rabbit, you can download it here https://github.com/patpohler/retsrabbit-oauth-craft.
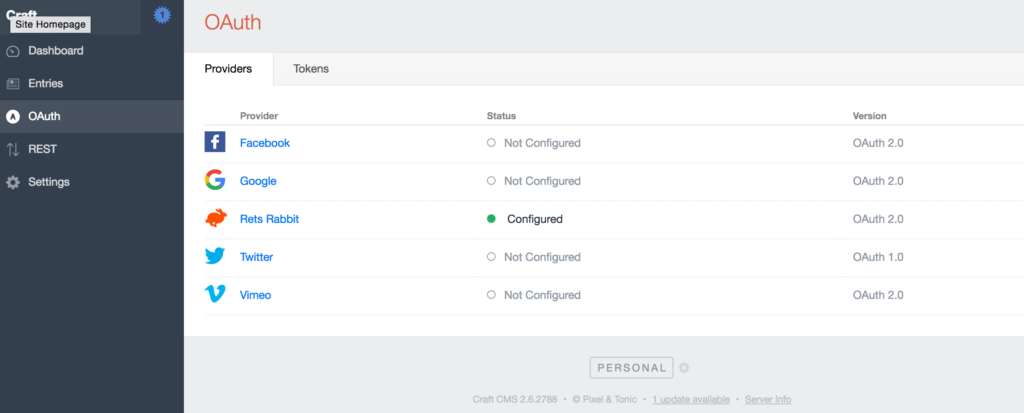
After installing the OAuth provider into your Craft installation, you should see an option for Rets Rabbit under the Providers tab in Craft > OAuth.
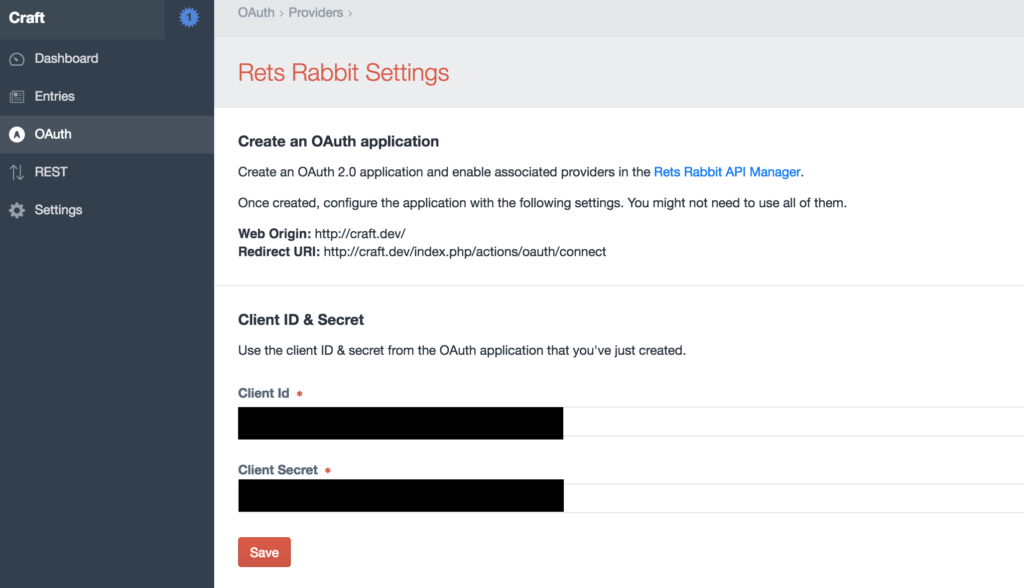
Next you just need to add your Client ID & Secret (you need a Rets Rabbit API subscription for this).
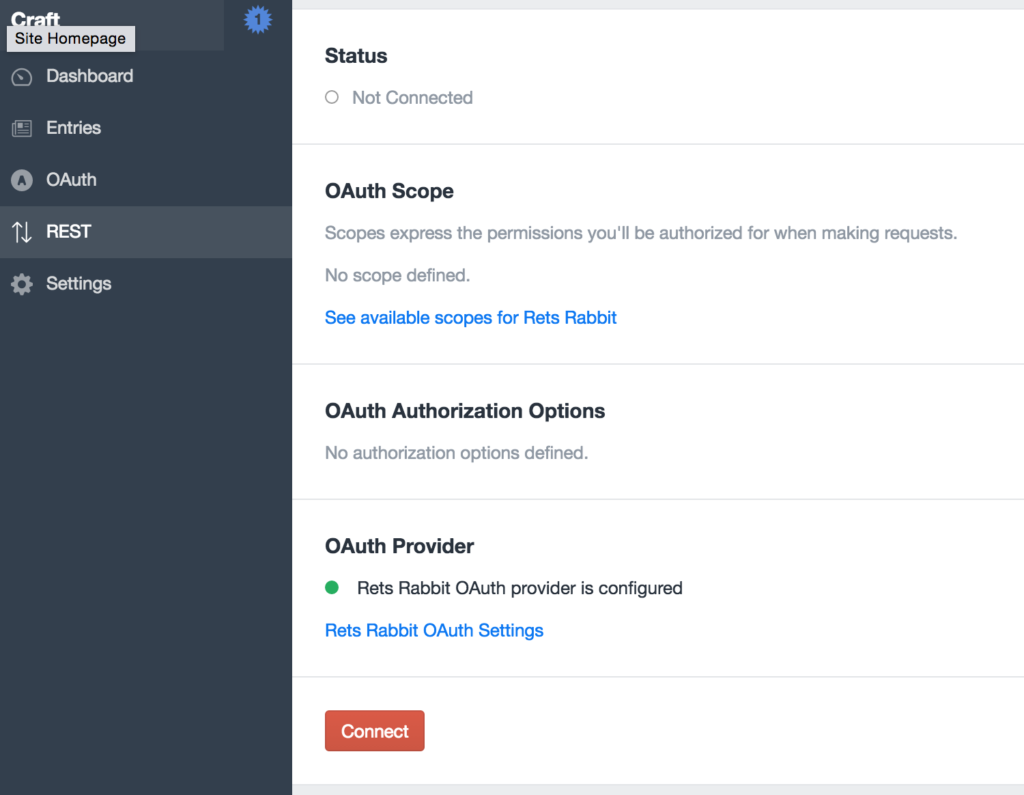
Now go to Craft > REST and go to the Authentications tab, click on Rets Rabbit to connect and get an access token.
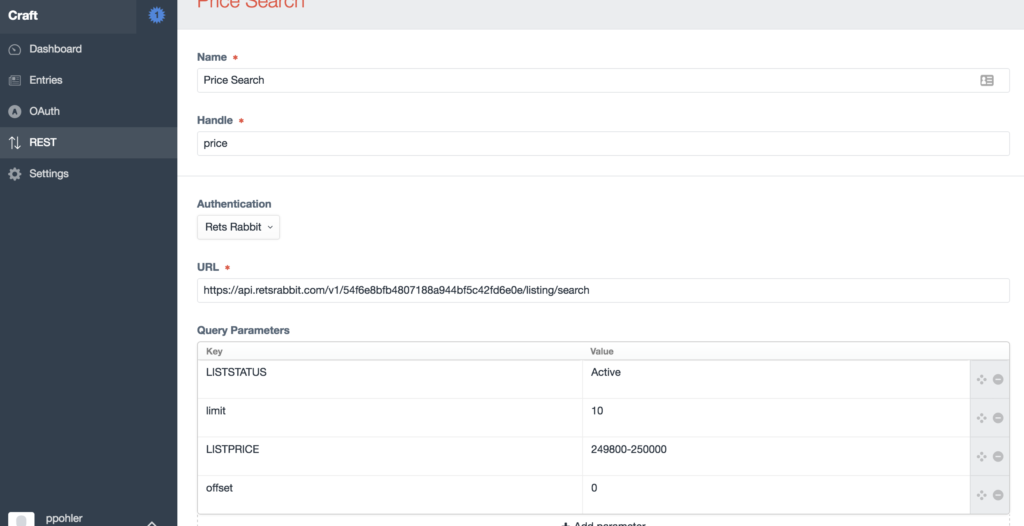
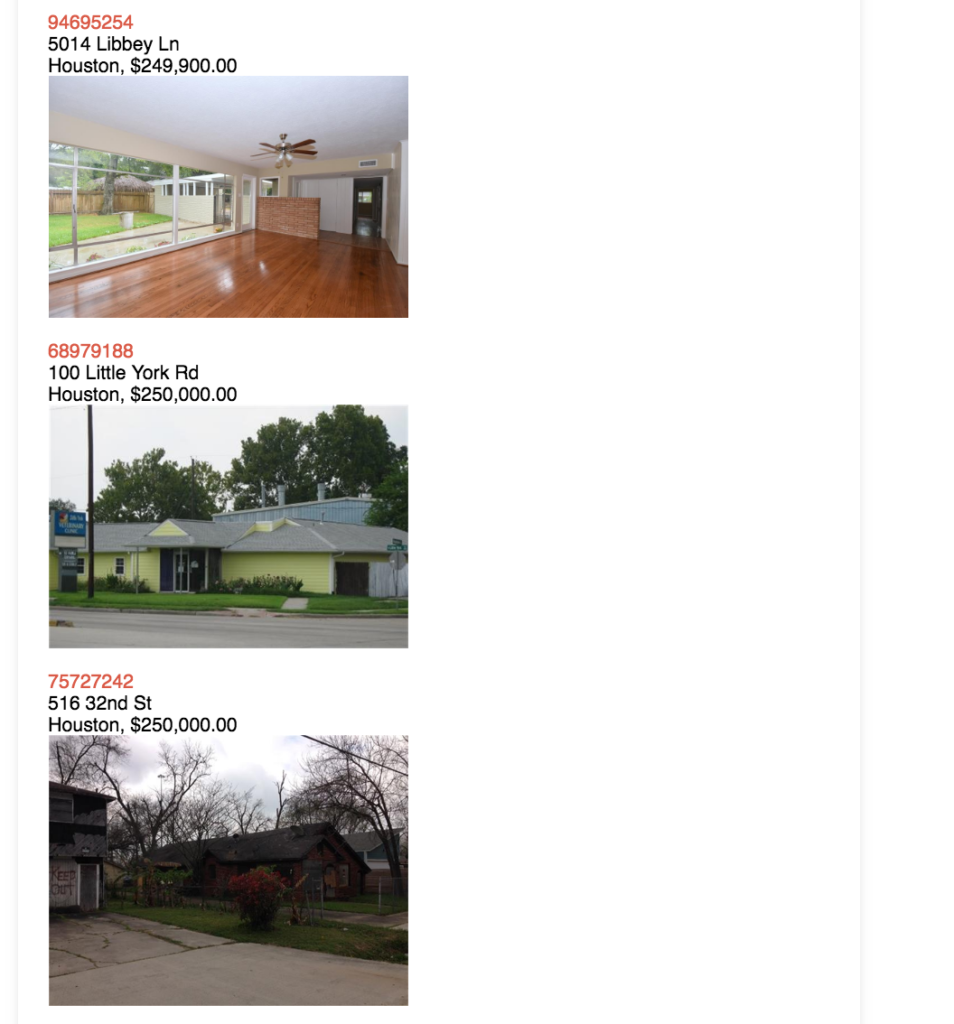
Now that Rets Rabbit has been connected you can use the REST plugin to pull real estate listings into your Craft CMS site. One cool feature is to create pre-made API requests. Here’s one for active listings between $240K & $250K.
Now you can reference the search in your template:
{% set token = craft.retsrabbit.getToken() %}{% set response = craft.rest.request.handle('price').send() %}
{% for listing in response.data.results %}
<p><a href="{{ url('detail')}}/{{listing.mls_id}}">{{ listing.mls_id }}</a><br>
{{ listing.fields['STREETNUM'] }} {{ listing.fields['STREETNAME'] }}<br>
{{ listing.fields['CITY'] }}, ${{ listing.fields['LISTPRICE'] |number_format(2, '.', ',') }}<br>{% for photo in listing.photos | slice(1, 1) %}
<img src="{{photo.url}}" style="width:100%;max-width:300px;"><br>
{% endfor %}
</p>
{% endfor %}
The access token expires after an hour, so the following tag will retrieve the token and if it’s expired will get a new one.
{% set token = craft.retsrabbit.getToken() %}
Running a search is pretty easy as well. Simply create a regular HTML form and set the action to a results template.
<form method="GET" action="{{url('results')}}">Price: <input type="text" name="LISTPRICE"><br>
Status: <input type="text" name="LISTSTATUS" value="Active"><br><input type="submit" name="Submit" value="Submit">
</form>
In the result template you can pass the form variables to the plugin using the `.query()` method.
{% set token = craft.retsrabbit.getToken() %}{% set response = craft.rest.request.authentication('retsrabbit')
.url('https://api.retsrabbit.com/v1/54f6e8bfb4807188a944bf5c42fd6e0e/
listing/search')
.query({
LISTPRICE: craft.request.getQuery('LISTPRICE'),
LISTSTATUS: craft.request.getQuery('LISTSTATUS'),
limit: 10
}).send()
%}{% for listing in response.data.results %}
<p><a href="{{ url('detail')}}/{{listing.mls_id}}">{{ listing.mls_id }}</a><br>
{{ listing.fields['STREETNUM'] }} {{ listing.fields['STREETNAME'] }}<br>
{{ listing.fields['CITY'] }}, ${{ listing.fields['LISTPRICE'] |number_format(2, '.', ',') }}<br>{% for photo in listing.photos | slice(1, 1) %}
<img src="{{photo.url}}" style="width:100%;max-width:300px;"><br>
{% endfor %}
</p>{% endfor %}
Craft’s Twig templating engine allows you to do some really powerful things. Such as `number_format` to convert the field to a price format and `slice(1,1)` on the photos for loop to only select the first photo in the array.
Thanks to the OAuth and REST Craft CMS plugins, it took only a day of work to implement some basic features of the Rets Rabbit API (most of it was spent creating the custom OAuth provider). Craft’s power is combining simple tools to create some very unique and powerful solutions.
If you’re interested in using Rets Rabbit with your next Craft real estate project go ahead and sign up for a subscription at https://retsrabbit.com/.